
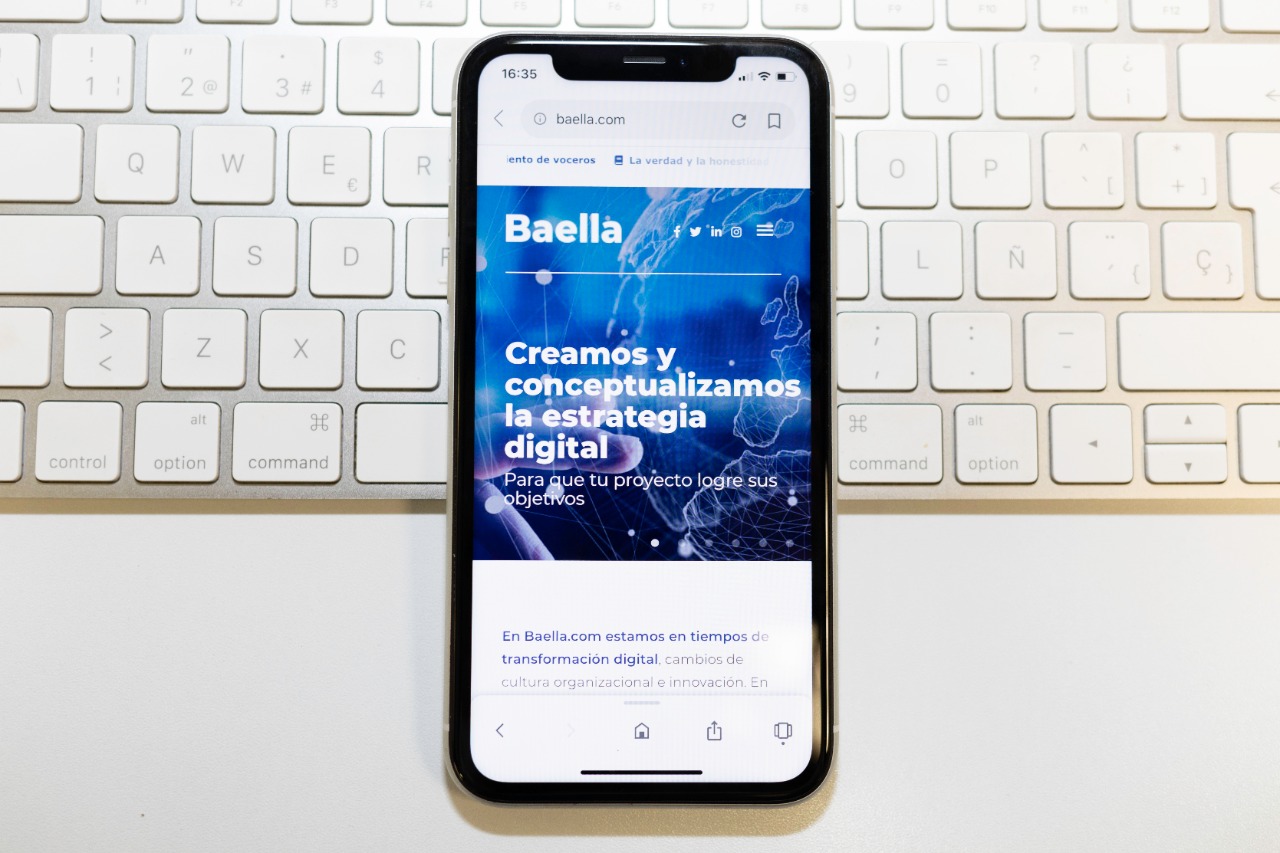
En 2015, Google anunció que por primera vez había recibido más búsquedas realizadas desde dispositivos móviles que de escritorio. Como consecuencia, la industria online ha puesto un mayor interés en el desarrollo de nuevos conceptos y estrategias de diseño web móvil. De esta forma, la metodología Mobile First ha revolucionado la creación de páginas al enfocarse primero en el diseño para terminales móviles – pensando también en su usabilidad y rendimiento –, para luego adaptarlas a la pantalla de un ordenador.
Pensando en el diseño web móvil, antes que en el tradicional
Mobile First es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas únicamente para ser visualizadas en ordenadores. En principio, estas eran diseñadas con una gran variedad de características, adaptando sus gráficos y estructura para ser visualizados en grandes pantallas, usando conexiones de datos de gran velocidad. Así, se relegaría a un segundo plano la planificación de una web móvil, que hasta entonces era considerada una especie de apéndice. Con Mobile First, el flujo de trabajo se invierte y se establecen otras prioridades; impactando a la vez todo el desarrollo e infraestructura técnica detrás de una página web.
El principio Mobile First
Mobile First es un concepto de diseño web optimizado para móviles, donde inicialmente se crea una página web para tablets y smartphones, para adaptarla luego a las necesidades de un navegador de escritorio. Hasta hace unos años, era común que los diseñadores y los programadores se hicieran cargo de la ejecución de páginas web pensadas únicamente para ser visualizadas en ordenadores. En principio, estas eran diseñadas con una gran variedad de características, adaptando sus gráficos y estructura para ser visualizados en grandes pantallas, usando conexiones de datos de gran velocidad. Así, se relegaría a un segundo plano la planificación de una web móvil, que hasta entonces era considerada una especie de apéndice. Con Mobile First, el flujo de trabajo se invierte y se establecen otras prioridades; impactando a la vez todo el desarrollo e infraestructura técnica detrás de una página web.
Una vista rápida al diseño web móvil
En principio, el propósito del diseño Mobile First es desarrollar una solución web óptima para dispositivos móviles; y solo después, basándose en la estrategia de mejora progresiva (en inglés Progressive Enhancement), dichas páginas web son optimizadas para todo tipo de pantallas de ordenadores y portátiles. El siguiente paso consiste en adaptar la página web a formatos lo suficientemente amplios para ser visualizados en pantallas grandes. Es común que, durante la implementación de esta estrategia, se creen grids en formato móvil. Finalmente, vale acotar que todo proceso de optimización de páginas web basado en la estrategia Mobile First se guía por los principios del diseño web responsivo.

¿Por qué decantarse por Mobile First?
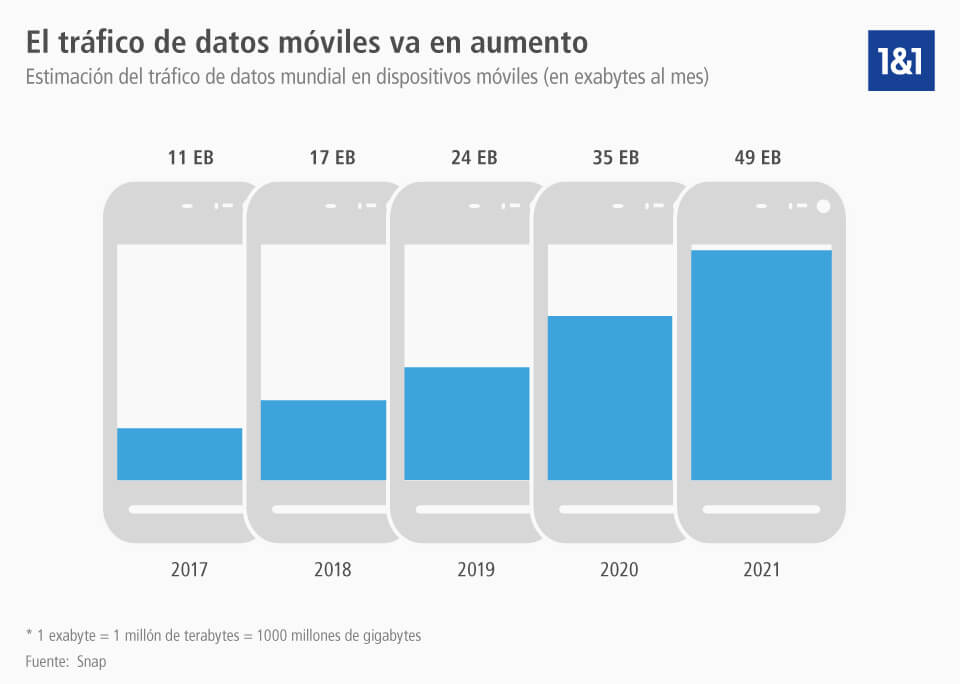
El gran número de visitas a páginas web desde dispositivos móviles comprueba que, desde hace un tiempo, el diseño web para smartphones y tablets no es solo un nicho, sino que se ha convertido en un mercado principal que debe ser prioridad para cualquier proyecto online. Los expertos estiman que para el 2021, con casi 49 exabytes, el tráfico global de datos móviles se quintuplicará.

Obviamente, el diseño web tradicional para ordenadores y portátiles no se debe dejar de lado, pero quien quiera que su negocio llegue a una mayor cantidad de clientes potenciales, y por lo tanto generar un mayor tráfico a su página web, deberá concentrarse en el desarrollo de una estrategia de diseño web móvil. Empezar a trabajar usando la estrategia Mobile First, no representará en ningún momento un retroceso técnico. Gracias a su sencilla estructura, limitada a lo esencial, es posible adaptarla y añadirle nuevas características una vez haya sido terminada.
Además, se facilita el trabajo de los diseñadores, ya que se les permitirá el uso de preprocesadores CSS para modificar, de manera fácil y sin complicaciones, parámetros tales como colores o fuentes sin tener que usar obligatoriamente código CSS.
Convertir las aparentes debilidades en beneficios
El mayor beneficio de la estrategia Mobile First: cuando una supuesta debilidad se convierte en ventaja. Por supuesto, una pantalla pequeña representa un área menor de visualización e incluso algunas restricciones de formato; pero en lugar de considerarlo como una causa de pérdida de contenido, se debe considerar como un factor que reduce información y funciones irrelevantes, lo que permite crear una página web práctica, fácil de usar y con el contenido realmente necesario. Así, como editor de una página web, es posible adaptarse a los cambios en el comportamiento de los usuarios y sentar las bases para el desarollo exitoso de una estrategia Mobile First. Recuerda, no se trata únicamente de aspectos relacionados con el diseño de una web, sino de un proceso de creación de una web integral.
Nuevos criterios de usabilidad
Independientemente del tamaño de la pantalla, para los diseñadores web la concepción de una página web para dispositivos móviles implica un desafío con retos diferentes a los de las tradicionales pantallas de escritorio. Lo son, por ejemplo, las exigencias de los usuarios y los nuevos principios de usabilidad de una página. Hace unos meses, con el último Mobile Update, Google modificó su algoritmo de búsqueda enfocándolo a mejorar la usabilidad web en dispositivos móviles. Los factores claves son, por supuesto, el contexto local de uso; como por ejemplo búsquedas de horarios de apertura de un resturante o de direcciones para llegar a algún lugar. Pues aun realizando consultas idénticas, la página de resultados del buscador (los SERPs, por sus siglas en inglés) cambia dependiendo de si se hace desde un smartphone o desde un ordenador portátil. Además, el sistema operativo de los dispostivos móviles también juega un papel importante en los SERPs.
¿Qué es mobile friendly?
Para comprobar si una página web es considerada como friendly, es decir, para saber si tiene un diseño optimizado para móviles, basta con introducir la url en la herramienta Google Webmaster Tools. Google hará una evaluación de aquellos factores que enunciaremos a continuación.
Una página web es mobile friendly cuando:
Una página web es mobile unfriendly cuando:

Mobile First significa también un gran contenido
Junto a un diseño responsivo y los correspondientes requisitos técnicos, la calidad del contenido es también un criterio fundamental para garantizarle al usuario una experiencia móvil óptima. La práctica ha comprobado que páginas web para dispositivos móviles con un contenido conciso y fácil de leer son muy valoradas por los motores de búsqueda. También es importante una buena estructura web y el rápido despliegue de los resultados de búsqueda, así como algunos elementos interactivos y una buena estructura de enlaces. Los backlinks suelen perder importancia en webs móviles, por lo que se hace necesario un diseño web consistente que pueda prescindir de los enlaces externos.
Por lo tanto, cuando la creación de una página web se enfoca a una estrategia Mobile First, no se debe dejar de lado la calidad del contenido. Textos, imágenes, gráficos y otros elementos multimedia siguen siendo de gran importancia para cualquier página web. Además, los textos deben estar estructurados para ser visualizados y leídos fácilmente en pequeñas pantallas. Esto implica que la organización de los bloques de texto deben ser, a ser posible, más cortos, y que cuenten a la vez, con títulos y subtítulos que faciliten una rápida apreciación del contenido. Las imágenes y los vídeos deben cargar fácilmente y contar con la calidad suficiente para ser visualizados en dispositivos móviles con pantallas de alta definición. Idealmente, este debería ser el enfoque general dado a todo contenido online.
¿Es recomendable tener una versión móvil de mi página web?
Las ventajas de considerar la estrategia Mobile First hablan por si solas, citando por ejemplo, las últimas actualizaciones de Google. Sin embargo, no cualquier empresa puede permitirse relanzar completamente su página web. Esto no implicaría únicamente la implementación de una exitosa estrategia Mobile First, sino que también necesitaría someter la web a cambios técnicos muy sofisticados. Así, y para evitar el coste y largo proceso de relanzar una web, muchos optan por la creación de una versión móvil de su web. A largo plazo todo negocio deberá incluirlo dentro de sus prioridades, pues los dispositivos móviles son una de las vías de comunicación más importantes para ganar y fidelizar nuevos clientes.
En un futuro no muy lejano, las páginas web para móviles no solamente serán visitadas por millones de usuarios, sino que se convertirán en una necesidad para realizar modelos y procesos de negocio ejecutados únicamente a través de dispositivos móviles. En este punto vale acotar que no siempre el principio del Mobile First será ideal para un proyecto online, especialmente para páginas web dinámicas como es el caso de tiendas online de gran tamaño. Para estas páginas, la tendencia apunta al desarrollo de apps. No obstante, no a todos los usuarios les gusta descargar aplicaciones en sus dispositivos móviles, por lo que no se debe alejar la vista del diseño responsivo.
Fuente: ionos.es