
En los próximos años veremos muchos avances en el diseño web y en UX (user experience) basados en las necesidades actuales del mercado, donde el eje central de todo es el usuario.
Recientemente, pude asistir a Experience Fighters 2019, un evento anual sobre creación de experiencias e innovación de España. En él, expertos en diseño comentaron las últimas tendencias y lo que se avecina de cara al futuro. Te las paso a detallar.
Tendencias en Diseño Web y User Experience (UX)
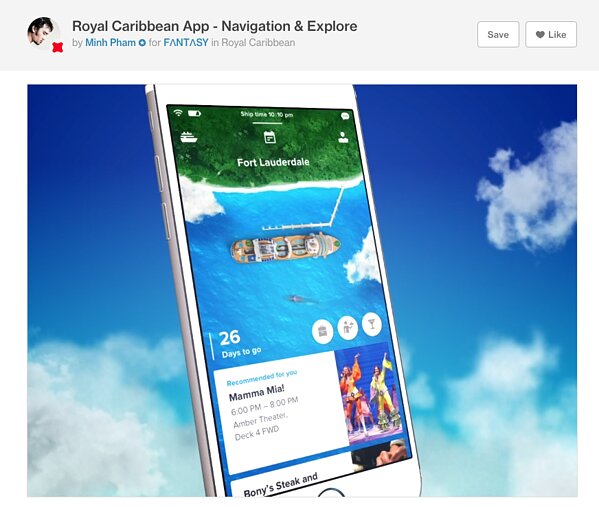
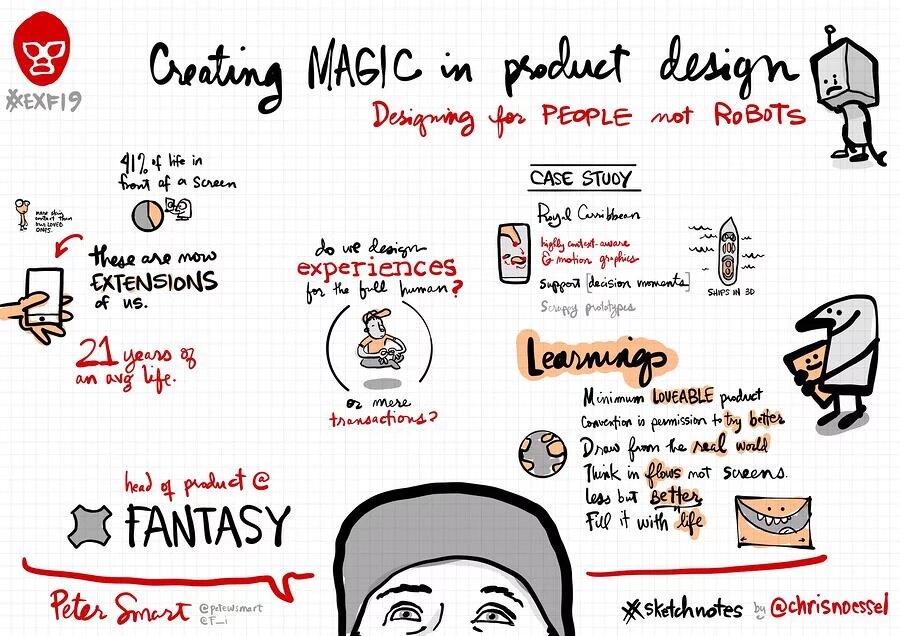
1) Creando magia en el diseño de producto: App tridimensional, a tiempo real y basada en el contexto
Peter Smart, Global Head of Product Design en Fantasy, presentó uno de los nuevos lanzamientos de la marca, la nueva app para Royal Caribbean.

Tiene una navegación fluida y no está pensada en forma de pantallas 1, 2, 3. Sino como un todo, donde los objetos se deslizan de la misma forma en que percibimos el mundo real.
La aplicación cuenta con dibujos 3D para cada uno de los barcos de la flota, ubicación en tiempo real, datos climatológicos por zona, el color del mar cambia según el océano en que se navega, las tonalidades son diferentes según si es de día o de noche y hasta hay un “Uber” de mojitos (con un clic puedes pedir la bebida y te será entregada en cualquier punto del barco).
Sus principios de la experiencia se basan en 3 puntos claves:
La conclusión, es que hay que crear experiencias de mayor impacto para el usuario.

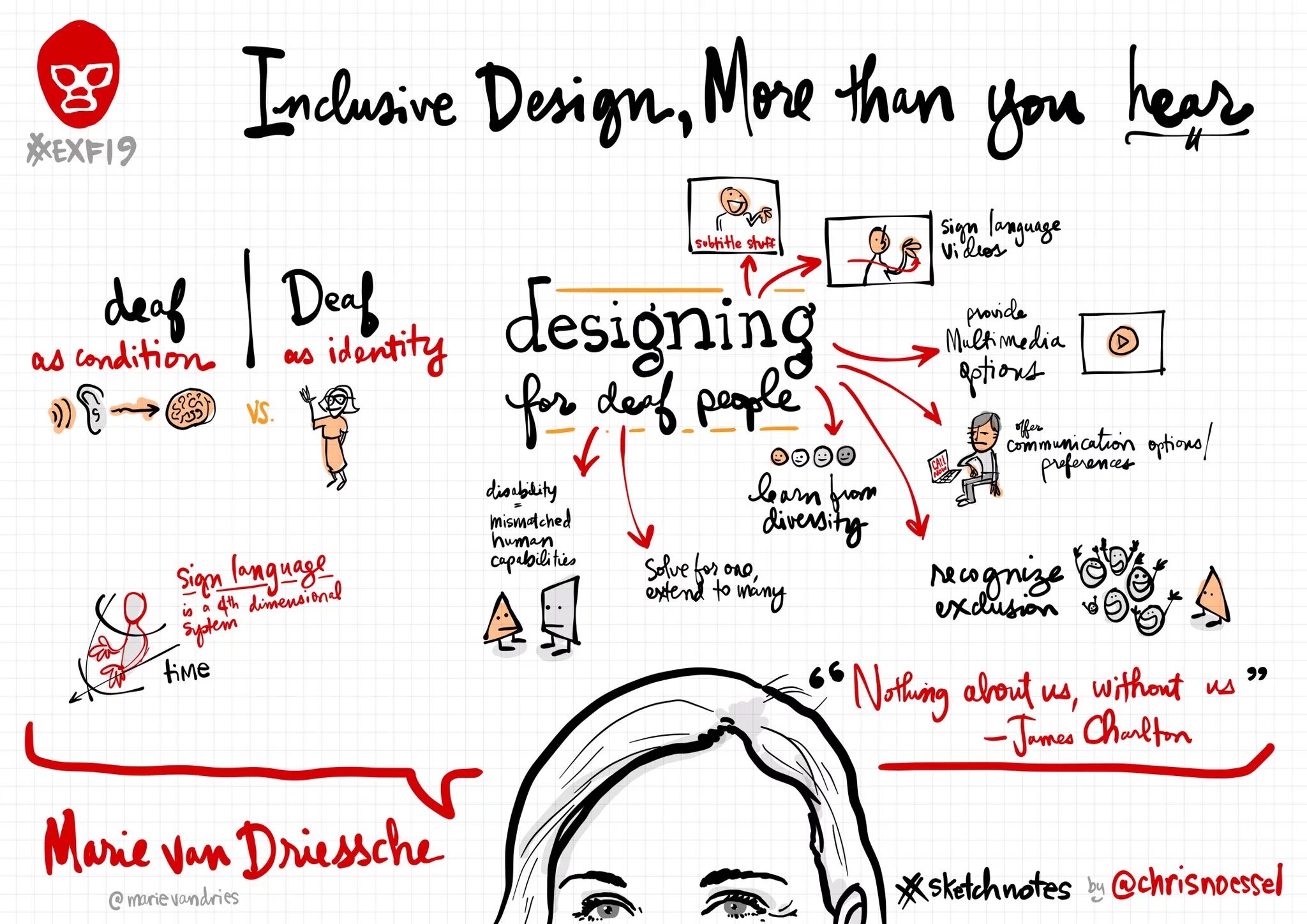
2) Diseño inclusivo (más de lo que oyes) y basado en la diversidad
Marie Van Driessche, diseñadora de interacciones en VPRO, habló de Diseño Inclusivo, desde el punto de vista de cómo experimenta ella el mundo como una diseñadora sorda.
Diseñar para todo el mundo es un reto y supone poner la imaginación a trabajar, para crear nuevas ideas inclusivas y aprender de la diversidad.
En diseño web se deben ofrecer alternativas de contacto, no solo dar la opción de contactar por teléfono, sino la de contactar vía email por ejemplo. O que las alertas de error no deben ser solo auditivas, sino también visuales.

Sus claves para mejorar la experiencia digital:
Investigadores del MIT han creado un sistema para traducir el lenguaje de signos a sonidos y textos a través de unos guantes que recogen los movimientos de las manos y lo transforman en sonidos, con ello 7 millones de personas sordas pueden comunicarse mejor con todo el mundo. Hay dos limitaciones, que la traducción no es recíproca (se traduce de lengua de signos a sonidos pero no a la inversa, no se traduce lo que hablas a lengua de signos). Y que la lengua de signos tiene 4 dimensiones, se usa todo el cuerpo para expresarse, incluso expresiones faciales que no son recogidas por los guantes traductores. Pero, los avances siempre son bienvenidos y siempre necesitan un tiempo para mejorarse.
3) Design Thinking para el futuro laboral
Marc Roca, Head of UX en Habitant, explicó las nuevas formas de trabajo colaborativo y cómo ayudar a todo tipo de personas dentro de las empresas tradicionales. Es decir, cómo debemos adaptarnos al futuro laboral, “La innovación es un proceso participativo donde todos aportan algo distinto que hace mejorar el proceso, para eso necesitamos el Design Thinking”.
Los puntos clave son:
ADN
EQUIPO
ESPACIO
PROCESO
TECNOLOGÍA
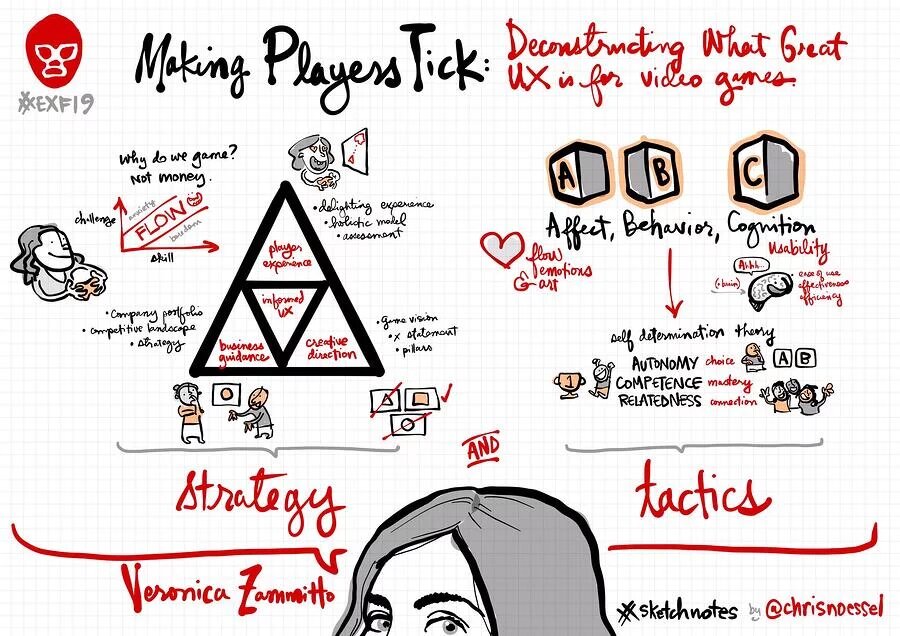
4) El diseño “Flow” para los juegos
Veronica Zammito, Director of UX Research en Electronic Arts (EA), enfocó su ponencia a hablar sobre la experiencia de usuario orientada a juegos y de cómo la meta es equilibrar la tensión entre habilidad y dificultad. Conseguir que los jugadores estén en una franja que denomina “FLOW”: ni aburridos ni estresados. La usabilidad debe ser fácil, efectiva y eficiente.

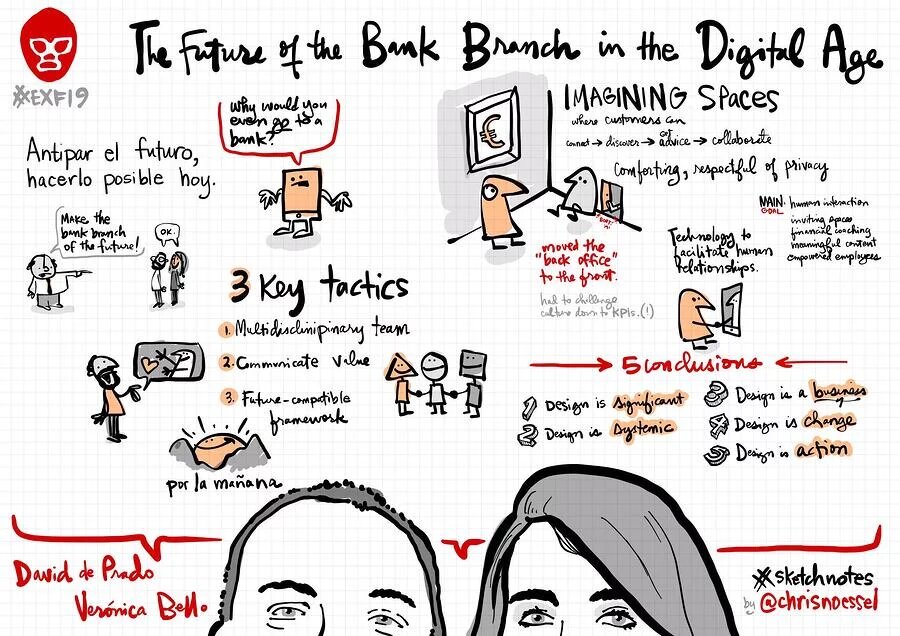
5) Cómo diseñar los bancos del futuro
David de Prado, Global Head of Service Design en el BBVA, y Verónica Bello, Directora de Diseño Estratégico en Designit, hablaron sobre cuál será el rol de las entidades bancarias del futuro: qué relaciones se generarán, cuál será el impacto en el negocio y qué necesidades tendrán.
Las reflexiones más destacadas fueron cómo se presenta el reto de diseñar la futura entidad bancaria y la función de los diseñadores como nexo entre los diferentes equipos.
La tecnología debe ser facilitadora de relaciones, teniendo como objetivo el compromiso y la satisfacción del cliente.
Cinco conclusiones de su ponencia fueron:

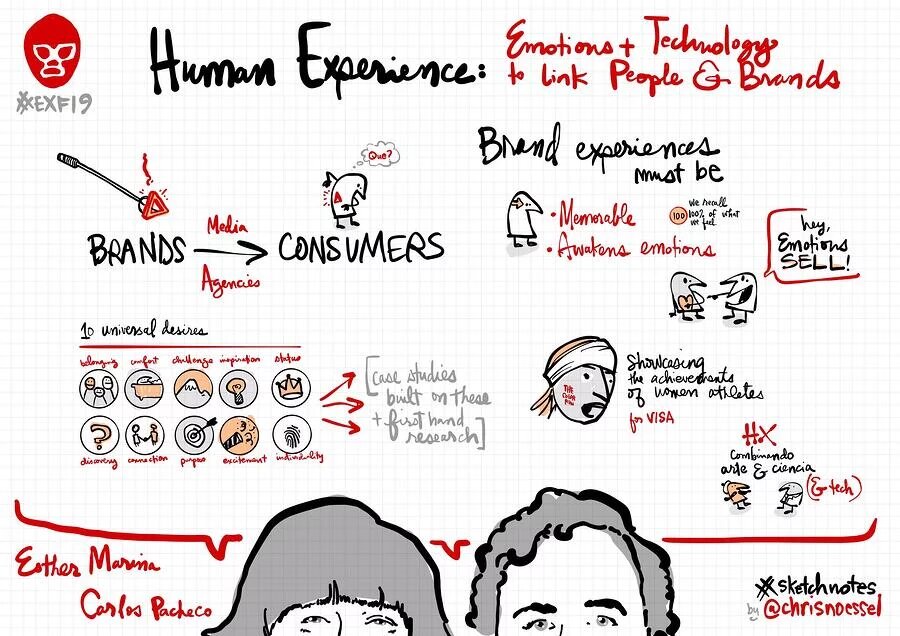
6) De la Inteligencia Artificial a la Inteligencia Humana
Carlos Pacheco y Esther Marina de Starcom se centraron en la relación entre la Inteligencia Artificial y la Inteligencia Humana. Unir emociones y tecnología para unir personas y marcas.
Una experiencia debe ser memorable y despertar emociones. La gente recuerda el 20% de lo que escucha, el 30% de lo que ve, el 90% de lo que hace, pero el 100% de lo que siente.

Así que las máquinas jamás deben superar a las personas, sino complementarse las dos partes para trabajar la tecnología y las emociones. Los 10 sentimientos básicos con los cuales trabajar son estos a la hora de diseñar:
Para Visa desarrollaron la campaña SomosNoticia con el objetivo de reivindicar una mayor visibilidad de los logros de nuestras deportistas en los medios de comunicación.

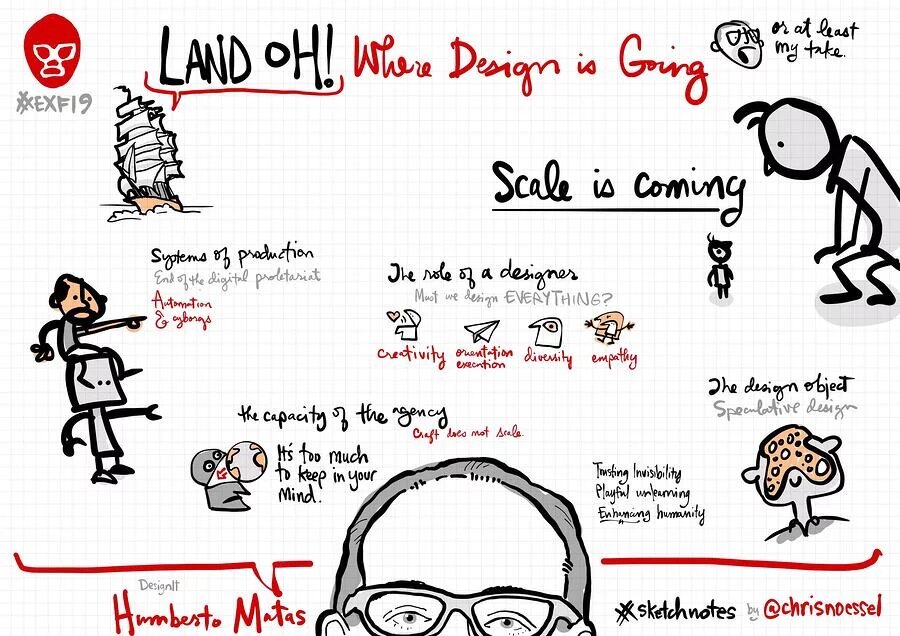
7) Diseño adaptado a los valores culturales
Humberto Matas de Designit planteó un tema retador y es adaptar el diseño corporativo a los valores culturales de la gente y la marca. Para conseguirlo se deben tener en cuenta:
Así, se plantea la importancia de adaptar el diseño a los valores culturales de las multinacionales sin perder su esencia. El diseñador deberá pensar en qué puntos puede aportar valor. Debemos generar, defender e incorporar un sentido al trabajo. Hay que diseñar con una intención.

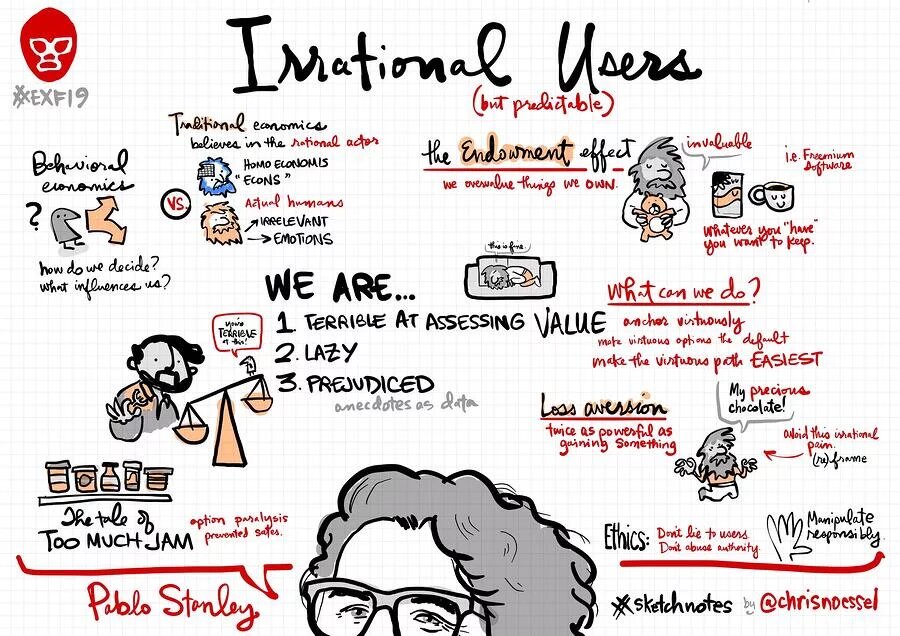
8) Simplificación del diseño y más control al usuario
Pablo Stanley de Invision Studio hizo una presentación basada en la animación y la diversión, huyendo de los slides aburridos.
Se centró en hablar sobre cómo los usuarios toman decisiones. Hay dos formas: por intuición (es lo que hace la mayoría) o por análisis.

No tomamos decisiones de forma racional, hecho que nos convierte en personas fácilmente influenciables. Además, según Stanley, podemos llegar a ser “terribles” para darle valor a las cosas, nos cuesta mucho. Sumado a que estamos llenos de prejuicios y tendemos a ser perezosos.
Entonces, ¿qué podemos hacer como diseñadores teniendo en cuenta todos estos aspectos?
Por: Sol Gonzalez
Fuente: cyberclick.es